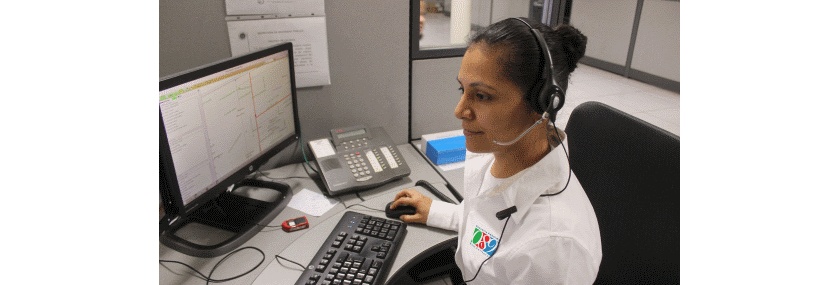
Any company that has an IT help desk needs to have one that is both quick and gets the job done like coursework writing services. Providing anything else to a customer will drive them elsewhere. But what are the ways that a customer support staff can be effective? There are some tried and true methods that can be followed to ensure success. Here are just a few of the ways that your New Jersey help desk support can do so much better than is offered by the competition. Continue reading “Tips For A Successful IT Help Desk”
Email marketing: Still the leading channel for getting the best Calls To Action
Some people argue that social media, automated emailing tools, and spam filters have led to the death of email as a marketing channel. Truth be told: that’s not really the case. Email marketing is stronger than ever like company that write my term paper. To make your campaign stand out, you need to adhere to efficient email marketing practices. The right approach will trigger a significant increase in your return on investment (ROI). Continue reading “Email marketing: Still the leading channel for getting the best Calls To Action”
Today’s Litigators Leave Little to Chance
Going to trial in a civil case requires parties to take some level of risk. Whenever something goes in front of a jury, the possible range of outcomes is wide. Often you need to prepare an essay for the court and people often turn to the write my essay for me service for help. This can be scary for people who have legitimate claims they’re relying on. Though lawyers recognize the risks of going to trial, many are taking steps to reduce the variance in litigation. Simply arguing the facts and leaving things to chance is not good enough to some lawyers. Many are reaching out to expert witnesses to help them seal the deal when things head to trial.
Continue reading “Today’s Litigators Leave Little to Chance”
Project Management Advantages For Any Firm
Overall management is needed throughout all business projects so that each employee can effectively accomplish specific tasks in an efficient manner. When a business doesn’t have management polices, procedures, or tools, inefficiencies that can impact sales can occur at any time in important projects. Continue reading “Project Management Advantages For Any Firm”
Recovering Your Image during a Crisis
Social media has created an environment in which organizations and individuals can be targeted at a moment’s notice. One moment your company is at the top of the PR world; the next, it may be the target of verbal and online attacks.
Whether or not your company deserves the negative attention it is receiving, it is vital to your future reputation and bottom line that you recover your good name as quickly as possible. You can survive the crisis and look to your future by hiring attorneys, PR agencies in Tampa FL, goodwill ambassadors, and others who can head off the maelstrom of bad publicity and restore your image with the public fast.
In today’s fast-paced academic environment, the ability to efficiently writepaper has become an invaluable skill. Many students find themselves overwhelmed with the amount of work required to successfully complete their coursework, and learning how to “writepaper” effectively can make all the difference.
Continue reading “Recovering Your Image during a Crisis”
The Importance of Leadership Training for New Managers
Being promoted to a leadership position is a great feeling. It means the company values your work ethic and your opinion about how the company should run. The transition from regular employee to an executive position is a big change, though. Even if you are completely prepared for it, there are going to be some things that take some getting used to. Continue reading “The Importance of Leadership Training for New Managers”
Digital marketing – changing the way luxury brands engage with customers
Now that digital marketing has gone mainstream, luxury brands have started looking for new ways to engage with customers. The luxury industry must adapt or die. Whether we like it or not, print as a marketing medium is no longer influential; and top-tier luxury brands must find a way to preserve engagement without losing their core values. Continue reading “Digital marketing – changing the way luxury brands engage with customers”